
I'd really rather not change the project type or put a single custom control into aĬlass library just to load it from an actual assembly. So there are no DLLs built for the site itself. The way this project was set up was as a plain website, not a web application. I tried declaring the class under the namespace My.Site.App_Code, but then I just get "The type or namespace App_Code could not be found." I assume because I'm trampling on. 'My.Site' (are you missing an assembly reference?)". One odd thing is that even if the class is declared under the namespace My.Site.Custom and registered under the same, or if it's registered under the App_Code namespace, I get the same error, "The type or namespace 'App_Code' does not exist in the namespace I've tried registering with and without the assembly attribute specified. I've tried registering the tag prefix with the namespace App_Code, _code, My.Site.Custom. My.Site.Custom and App_Code) and with no namespace. I've tried declaring the class in a namespace (using things like

No matter how many walkthrougs I've followed, I can't get the bloody thing registered to use on a page. That’s it! We hope all these features, together with Swift Package Manager support in CLion 2018.I have a custom server control in the App_Code folder of my website project. http files when creating your own requests:

Have the formatted response displayed in the dedicated tool window: Open the requests.http file and click the Run button on the left gutter: to see the difference between the local and remote versions before they are synchronized: Select Tools | Deployment | Sync with Deployed to.

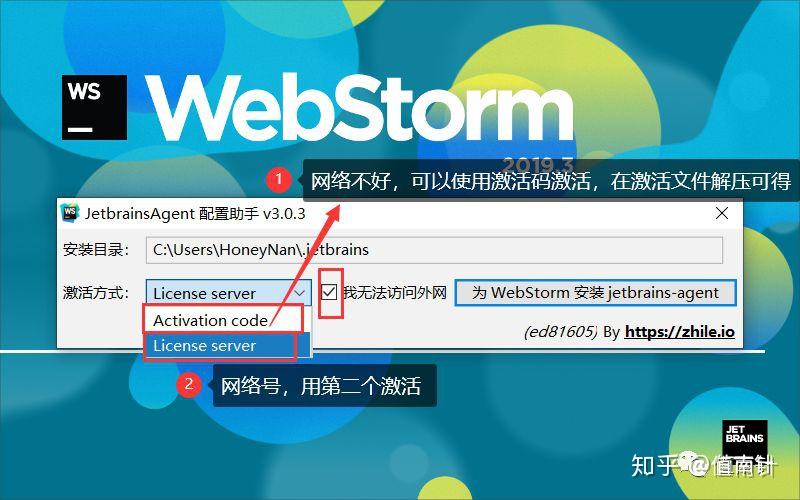
#Appcode license server windows
Open View | Tool Windows | Remote host.We can now sync our sources to the Docker container via SFTP: Wait for the container to be started and open in your favorite browser. Select the Docker Run Configuration and run it via ⌃R. The Dockerfile in our sample project contains everything we need to run our application in a Docker container.
#Appcode license server full
The Docker integration plugin provides full code assistance for Docker configuration files: View the contents of the school database and see how it’s changed when adding a new entity: Enter the database name and test the connection:.Press ⌘N and add a new PostgreSQL datasource:.Connect to the database using the following steps: Open Terminal via ⌥F12 and execute createdb school. Databasesįor this sample project to work, we need a school database. Run the project again and have opened in Safari automatically. Select Safari as browser and set Url field to.Expand the Before Launch section and click the + button:.Select Kitura-Sample Run Configuration.Click Edit Configurations… in the Run Configurations popup.Let’s set up CLion to open this link automatically when we finish building the project: Kitura server will start on localhost:8080. In this case, only the Stencil syntax will be highlighted and no HTML code assistance will be available. Use the Stencil settings from this article.After these steps CLion will recognize any Stencil template as an HTML file, providing code assistance for HTML and showing Stencil parts as plain text.

#Appcode license server install
Install PostgreSQL via brew install postgresql.Wait for the cache/index phase to finish.Checkout the Kitura-Sample project and open it in CLion.Start CLion and go to Preferences | Plugins.You can either read through to the end of this article to learn about them all or watch the short demo below to see them in action: In this article, we will take a look at the CLion and AppCode features which are especially useful for server-side Swift development.


 0 kommentar(er)
0 kommentar(er)
